dapat membuat logo animation pada flash menggunakan shape tween
ALAT dan BAHAN
Adobe Flash Professional CS3+
DASAR TEORI
SHAPE TWEEN
Shape tween adalah tehnik untuk membuat animasi perubahan bentuk objek .
dengan tehnik ini agan cukup menyiapkan dua objek dengan bentuk
berlainan, transisi atau efek perubahan di antaranya
akan dibuat secara otomatis.
Berikut tutorialnya:
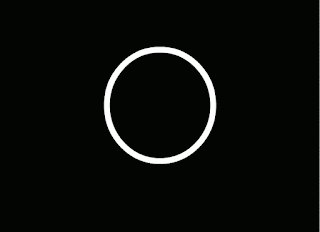
1# buatlah sebuah gambar objek, misalkan kita buat sebuah lingkaran sebagai contoh dengan Oval Tool (O) pada stage. Letakkan gambar lingkaran di kanan area stage, frame 1.
Tips: Tekan tombol Shift pada keyboard untuk membuat lingkaran sempurna
2# klik kanan di frame 30 lalu pilih Insert Blank Keyframe
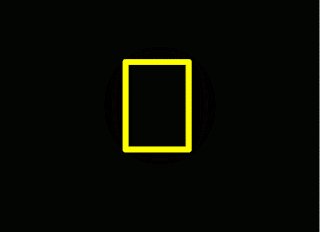
3# buatlah sebuah gambar objek persegi menggunakan Rectangle Tool (R) dengan warna yang berbeda dari objek lingkaran sebelumnya. Letakkan gambar persegi di kiri area stage,4# klik kanan di antara frame 1 dan 30 misalkan di frame 5 lalu pilih Create Shape Tween. Atau dengan klik panel properties pilih Tween : Shape. Hasilnya Timeline tampak seperti pada gambar
5# tekan Ctrl+Enter pada keyboard untuk melihat animasi.
MEMBUAT PERUBAHAN DENGAN SHAPE HINT
Untuk mengontrol perubahan bagian - bagian yang lebih detail pada objek, maka kita dapat menambahkan titik perubahan awal dan akhir atau lebih dikenal dengan perubahan Shape Hint.
Langkah - langkah untuk membuat animasi shape hint.
1. Buka dokumen baru, simpan dengan nama Shape Hint.
2. Tuliskan huruf A dengan menggunakan Text Tool.
3. Klik Selection tool, pilih menu Modify>Break Apart, lalu klik frame 1.
4. Buka panel Properties, pada kotak Tween pilih Shape.
5. Klik kanan frame 25, pilih Insert Keyframe.
6. Tekan Delete untuk menghapus huruf A, ganti dengan huruf B pada tempat yang sama. Tekan Selection tool, lalu tekan Ctrl + B ( =break apart ).
7. Klik frame 1, pilih menu Modify>Shape>Add Shape Hint, atau tekan Ctrl + Shift + H secara bersamaan, maka muncul huruf 'a' kecil.
8. Drag tanda 'a' tersebut ke ujung atas huruf A.
9. Tekan Ctrl+Shift+H, untuk membuat Shape Hint baru, maka akan muncul tanda 'b' kecil.
10. Tekan Ctrl+Shift+H, maka akan muncul huruf 'c' kecil.
11. Klik frame 25, drag tanda 'c,b,a, pada posisi yang sama seperti pada huruf A.
12. Tes Movie dengan menekan Ctrl+Enter.
Selamat belajar!!!
TUGAS PRAKTIKUM
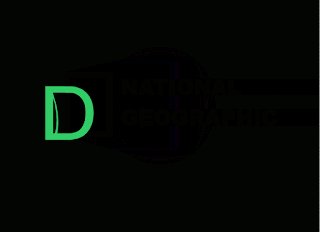
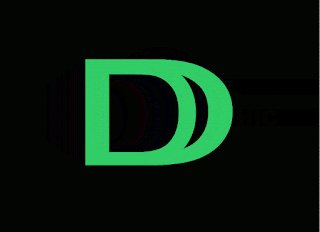
Membuat logo motion tiruan dengan memanfaatkan shape hint untuk mengontrol perubahan bentuk
HASIL PRAKTIKUM

KESIMPULAN
Pada praktikum kali ini kita dapat mengetahui dan belajar mengenai Shape hint yang mana digunakan untuk mengontrol perubahan dari bentuk satu ke bentuk yang lain agar terlihat lebih rapi
REFERENSI
membuat perubahan shape hint pada flash














